A virtual assistant can help your business if you have clients who call your phone number. Interactive voice response (IVR) helps you to automate call reception by routing callers to the most appropriate department or the agent most qualified to meet their needs. Among its many advantages, IVR can provide increased operational efficiency, a stronger brand image, and better customer insights.
A voice-controlled virtual assistant is one step ahead of the legacy Touch-Tone/DTMF controlled one because of the flexibility it allows end users. They can just speak into their phone’s microphone to provide input to control the call.
Building a voice-controlled virtual assistant using Plivo’s automatic speech recognition (ASR) feature in Node.js using Express.js is simple. This guide shows you how to set up a voice-controlled IVR phone tree to a Plivo number and manage the call flow when the call reaches the Plivo voice platform. To see how to do this, we’ll build an Express.js application to receive an incoming call and use the GetInput XML element to capture speech input and implement a simple IVR phone system.
Prerequisites
Before you get started, you’ll need:
- A Plivo account — sign up for one for free if you don’t have one already.
- A voice-enabled Plivo phone number if you want to receive incoming calls. To search for and buy a number, go to Phone Numbers > Buy Numbers on the Plivo console.
- Expressjs and Plivo npm packages — run npm i -S plivo express body-parser to install them.
- ngrok — a utility that exposes your local development server to the internet over secure tunnels.
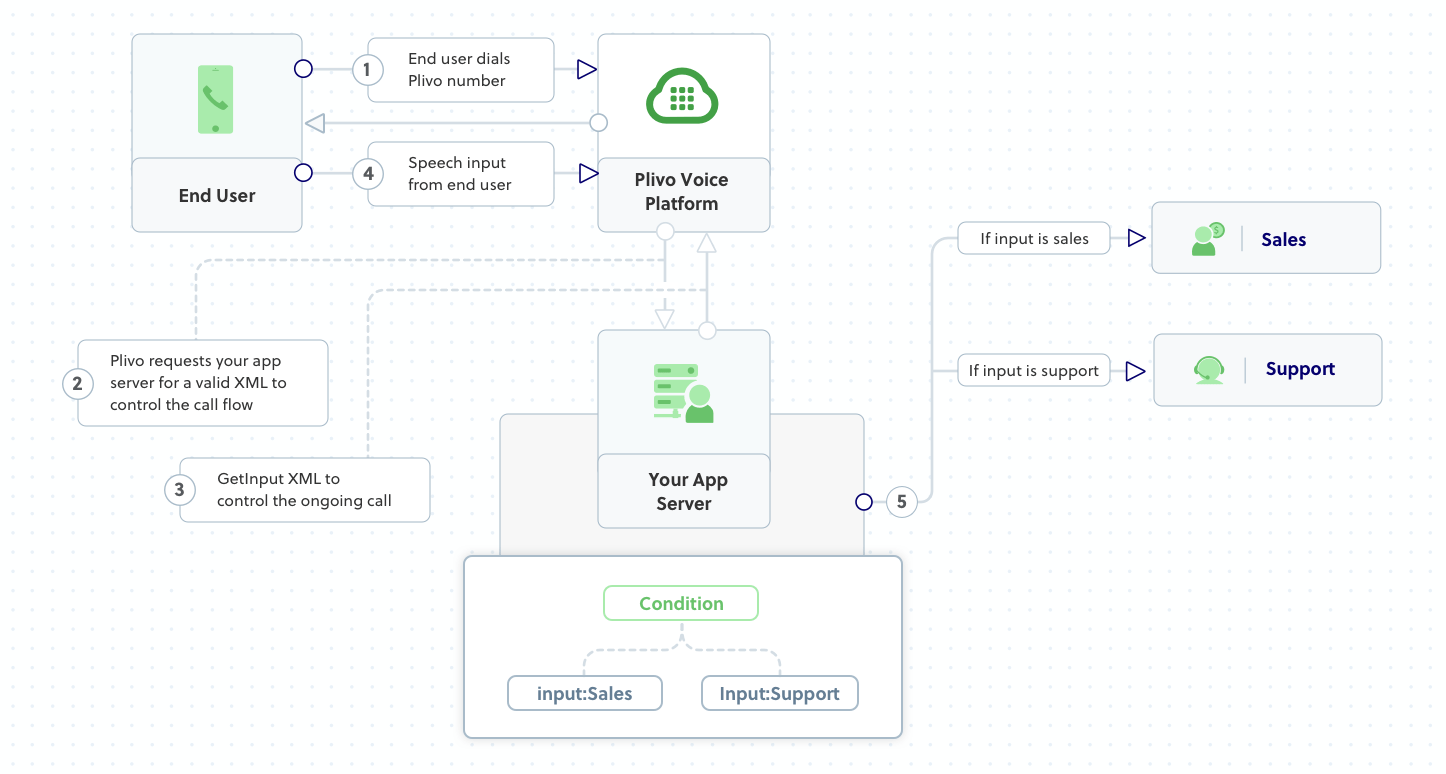
How it works

Create an Express.js application to create a voice-controlled virtual assistant
Once you’ve installed Express.js and the Plivo Node.js SDK, create a simple Express.js application to handle incoming calls on a Plivo number. To handle an incoming call, you need to return an XML document from the URL configured as the Answer URL in the application assigned to the Plivo number. The Node.js SDK can manage the XML document generation, and you can use the GetInput XML element to capture speech inputs and implement a simple IVR phone system. Use this code:
Test the code locally
Save this code in any file (name the file something like detect_speech.js). To run this file on the server, go to the folder where this file resides and use the following command:
And you should see your basic server app in action on http://localhost:3000/response/ivr/
Expose the local server to the internet using ngrok
Once you see the application working locally, the next step is to connect the application to the internet to return the XML document to process the incoming call. For that, we recommend using ngrok, which exposes local servers behind NATs and firewalls to the public internet over secure tunnels.
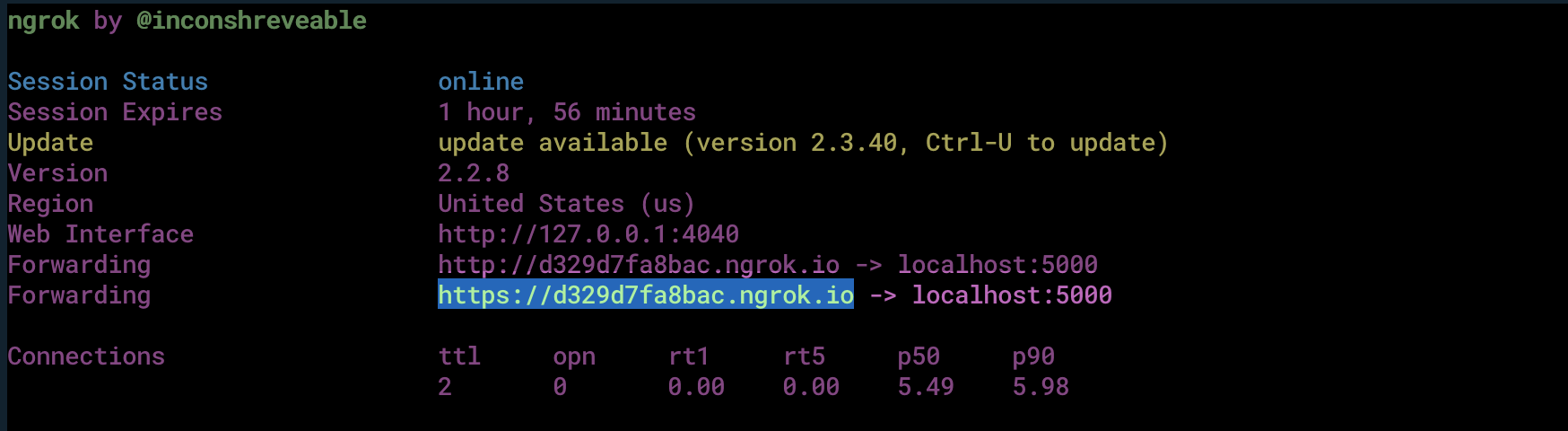
Install it and run ngrok on the command line, specifying the port that hosts the application on which you want to receive calls (5000 in this case, as our local Express.js application is running there):
Ngrok will display a forwarding link that you can use as a webhook to access your local server over the public network.

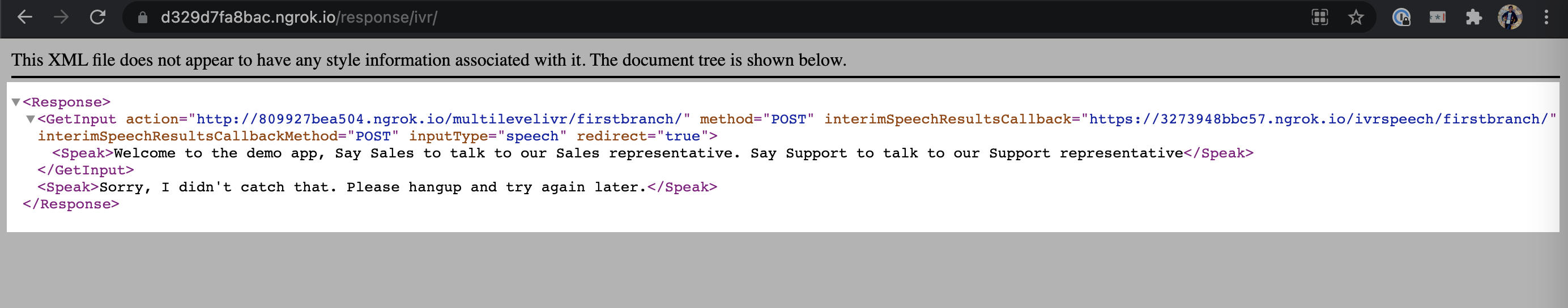
Test the link by opening the ngrok URL(https://02a9fe62aabd.ngrok.io/detect_speech) in a browser or HTTPie to check the XML response from the ngrok URL.

Connect the Express.js application to a Plivo number
The final step is to configure the application as a Plivo voice application and assign it to a Plivo number on which you want to activate the voice-controlled virtual assistant.
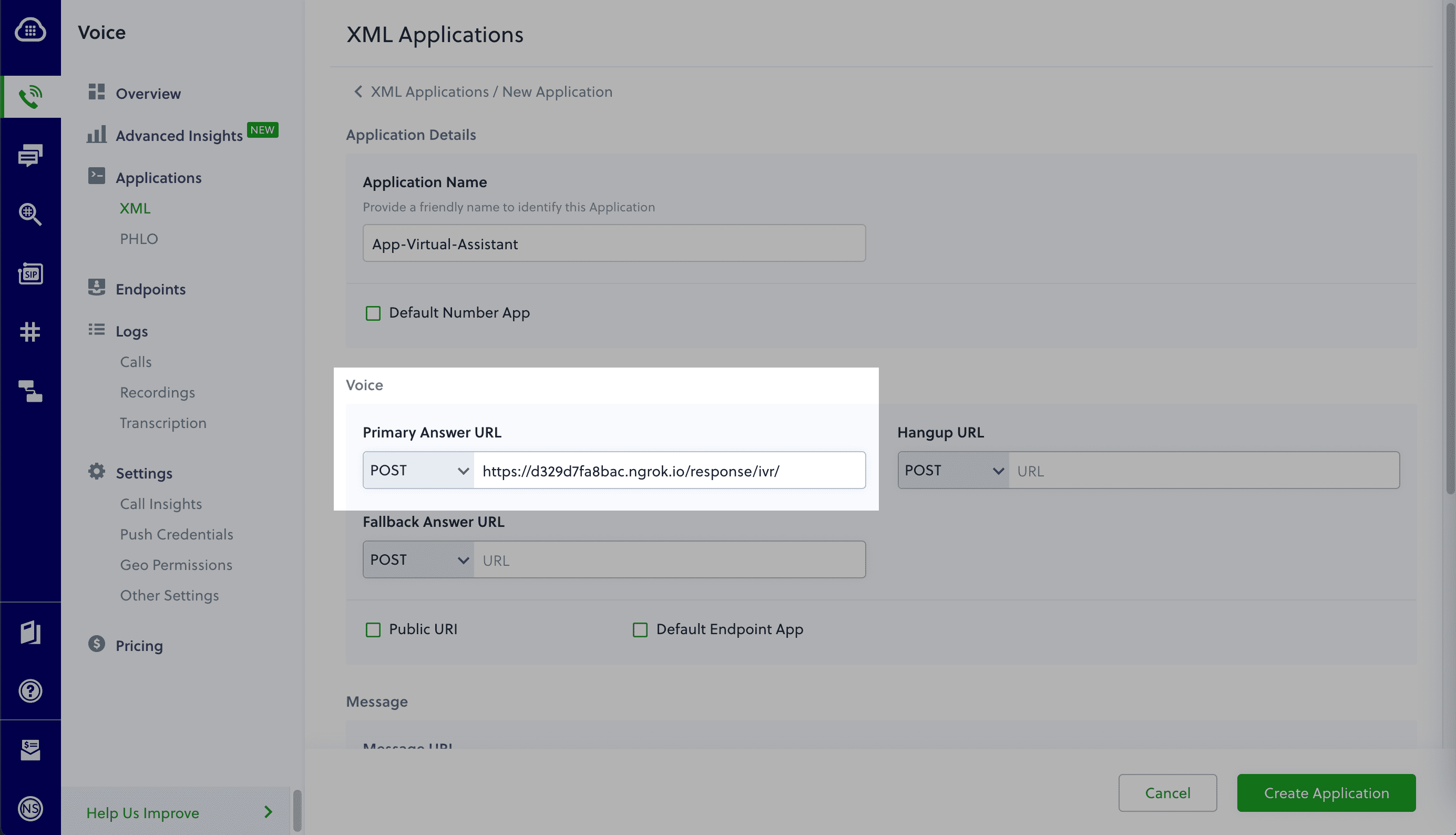
Go to the Plivo console and navigate to Voice > Applications > XML, then click on the Add New Application button in the upper right.
Provide a friendly name for the application — we used “App-Virtual-Assistant” — and configured the ngrok URL https://02a9fe62aabd.ngrok.io/detect_speech as the Answer URL. Select the HTTP verb as POST, then click Create Application.

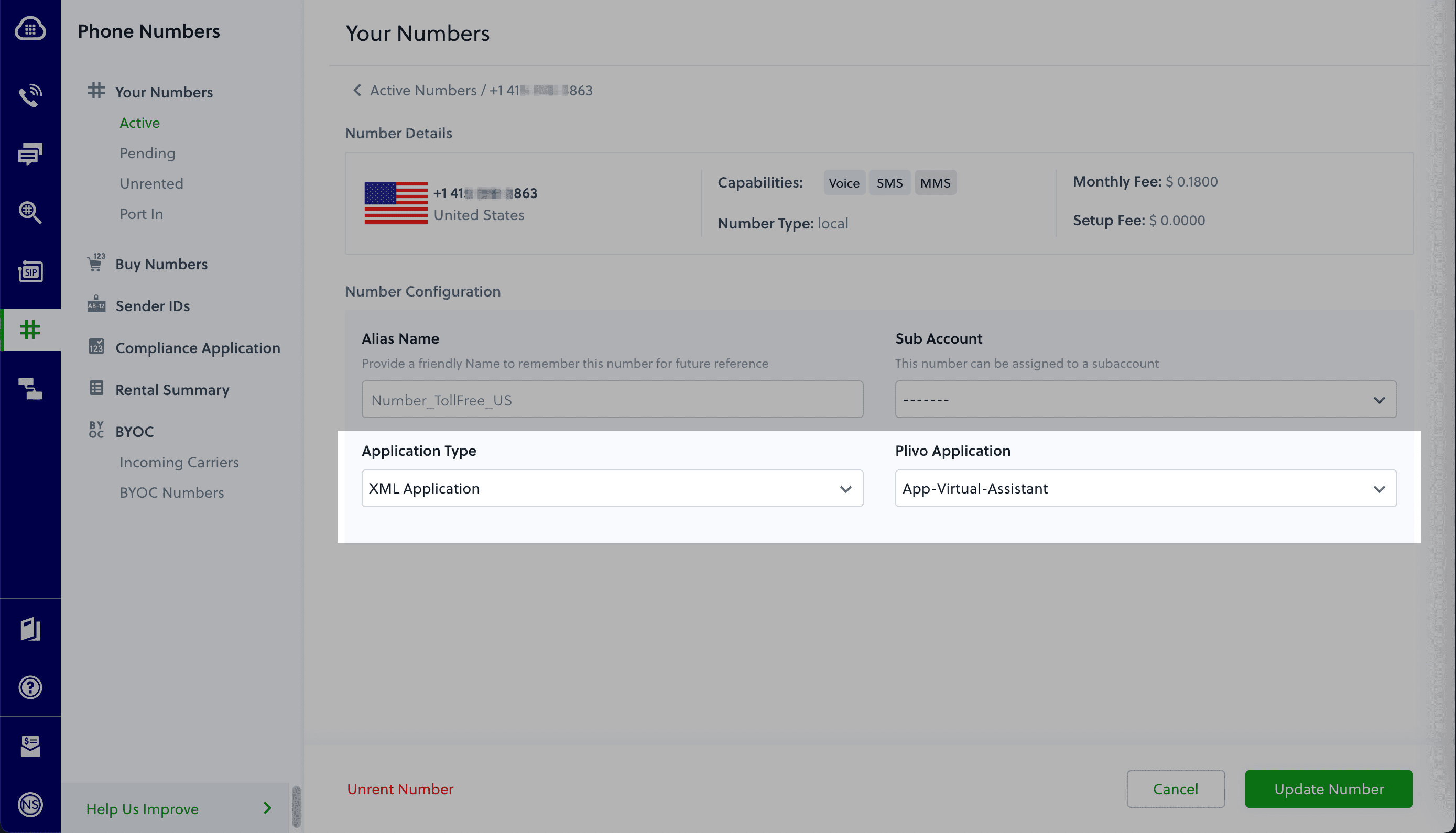
Now go to Phone Numbers > Your Numbers and click on the number to which you want to assign the application. From the Plivo Application drop-down, choose the voice application you just created. Finally, click Update Number.

Test the application
Make a phone call to the Plivo number you selected. You should see that the VirtualAssistant Express.js application automatically routes the call to the Sales and Support departments based on the speech inputs received on the call.
And that’s how simple it is to set up a voice-controlled virtual assistant on a Plivo number and handle it using XML documents using Plivo’s Node.js SDK and an Express.js application. You can implement other use cases on the Plivo Voice platform, such as phone system IVR, call forwarding, and number masking, as your business requires.
Haven’t tried Plivo yet? Getting started is easy and only takes five minutes. Sign up today.









