Write an SMS Autoresponder Using Node.js
Overview
This guide shows how to write an autoresponder for SMS text messages. Autoresponders can streamline marketing campaigns and subscription signups and reduce the amount of work humans have to do.
You can create an autoresponder either by using our PHLO visual workflow builder or our APIs. Follow the instructions in one of the tabs below.
You can create and deploy a PHLO to implement an SMS autoresponder with a few clicks on the PHLO canvas.
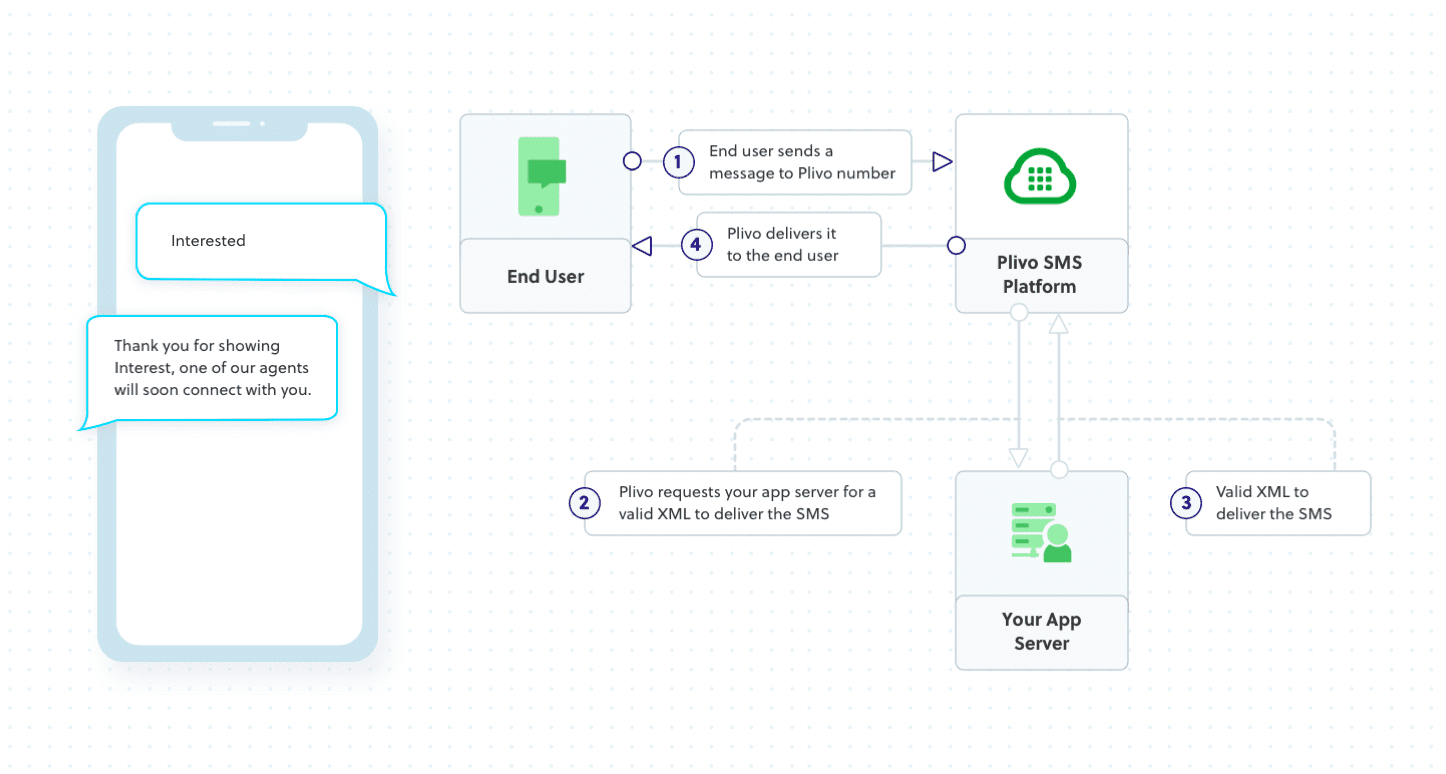
How it works
Prerequisite
To get started, you need a Plivo account — sign up with your work email address if you don’t have one already.
Create the PHLO
To create a PHLO, visit the PHLO page of the Plivo console. If this is your first PHLO, the PHLO page will be empty.
-
Click Create New PHLO.
-
In the Choose your use case pop-up, click Build my own. The PHLO canvas will appear with the Start node.
Note: The Start node is the starting point of any PHLO. It lets you trigger a PHLO to start upon one of three actions: incoming SMS message, incoming call, or API request. -
If you plan to use a dynamic payload — passing values through parameters when you trigger the PHLO from your application — click on the Start node to open the Configuration pane. Under API Request, enter key names for the variables you want to use in your payload — for example, a list of numbers to send an SMS message to.
-
Once you’ve configured the node, click Validate to save the configuration.
-
From the list of components on the left-hand side, drag and drop the Send Message component onto the canvas. When a component is placed on the canvas it becomes a node.
-
Draw a line to connect the Start node’s Incoming Message trigger state to the Send Message node.
-
In the Configuration pane at the right of the canvas, configure the Send Message node with a sender ID in the From field. Enter the destination number you wish to send a message to in the To field. Put your message in the Text field.
Note: You can define a static payload by specifying values when you create the PHLO, or define a dynamic payload by passing values through Liquid templating parameters when you trigger the PHLO from your application.
-
Once you’ve configured the node, click Validate to save the configuration.
-
After you complete the configuration, give the PHLO a name by clicking in the upper left, then click Save.
Assign the PHLO to a Plivo number
Once you’ve created and configured your PHLO, assign it to a Plivo number.
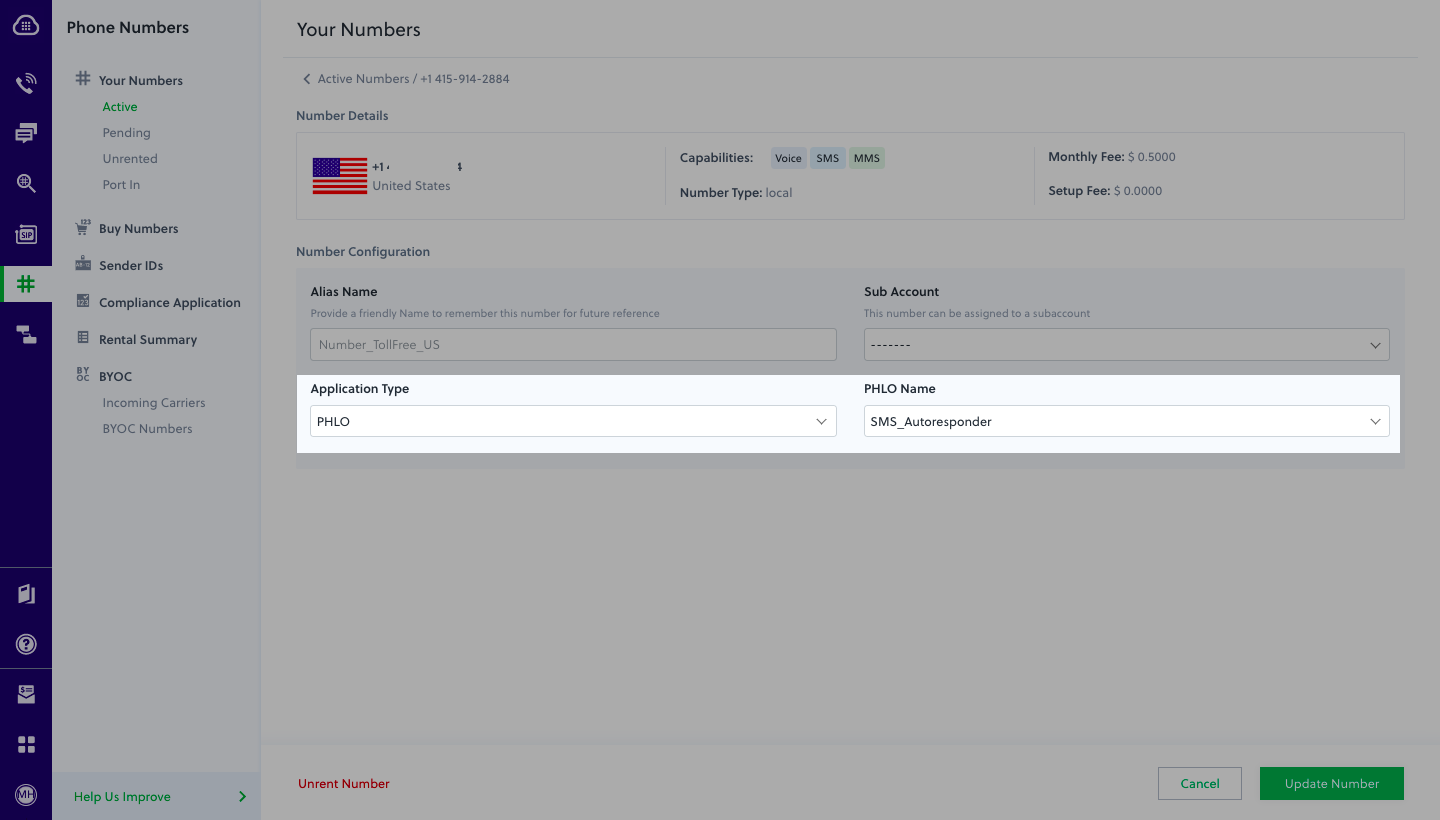
- On the Numbers page of the console, under Your Numbers, click the phone number you want to use for the PHLO.
- In the Number Configuration box, select PHLO from the Application Type drop-down.
- From the PHLO Name drop-down, select the PHLO you want to use with the phone number, then click Update Number.

Test
You can now send a message to your Plivo phone number and see how the autoresponder works.
For more information about creating a PHLO application, see the PHLO Getting Started guide. For information on components and their variables, see the PHLO Components Library.
Here’s how to use Plivo APIs to set up an SMS autoresponder.
How it works

Prerequisites
To get started, you need a Plivo account — sign up with your work email address if you don’t have one already. To receive incoming messages, you must have a Plivo phone number that supports SMS; you can rent numbers from the Numbers page of the Plivo console or by using the Numbers API. If this is your first time using Plivo APIs, follow our instructions to set up a Node.js development environment.
Create the autoresponder application using Express
Create a file called autoresponder.js and paste into it this code.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
const plivo = require('plivo');
const express = require('express');
const bodyParser = require('body-parser');
const app = express();
app.use(bodyParser.urlencoded({
extended: true
}));
app.use(function(req, response, next) {
response.contentType('application/xml');
next();
});
app.set('port', (process.env.PORT || 3000));
app.all('/autoresponder/', function(request, response) {
let from_number = request.body.From || request.query.From;
let to_number = request.body.To || request.query.To;
let text = request.body.Text || request.query.Text;
if (text.toLowerCase() == 'interested') {
body = 'Thank you for showing interest. One of our agents will contact you.'
} else {
body = 'Reply "Interested" to connect with our agents'
}
let r = plivo.Response();
let params = {
'src': to_number,
'dst': from_number,
};
r.addMessage(body, params);
response.end(r.toXML());
});
app.listen(app.get('port'), function() {
console.log('Node app is running on port', app.get('port'));
});
Was this code helpful
Save the file and run it.
$ node autoresponder.js
You should see your basic server application in action at http://localhost:3000/autoresponder/.
Set up ngrok to expose your local server to the internet.
Create a Plivo application for the autoresponder
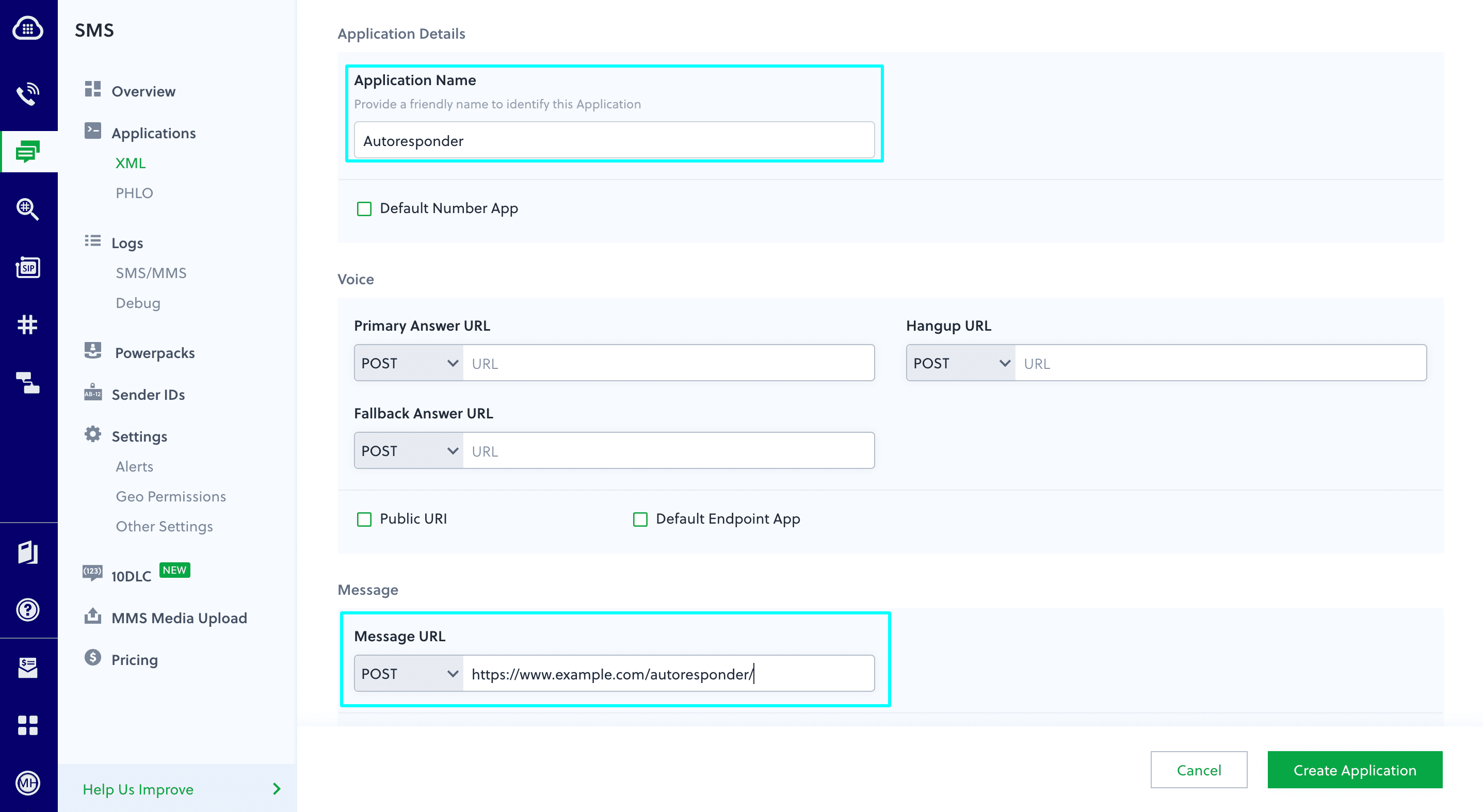
Associate the controller you created with Plivo by creating a Plivo application. Visiting Messaging > Applications and click Add New Application. You can also use Plivo’s Application API.
Give your application a name — we called ours Autoresponder. Enter the server URL you want to use (for example https://<yourdomain>.com/autoresponder/) in the Message URL field and set the method to POST. Click Create Application to save your application.

Assign a Plivo number to your application
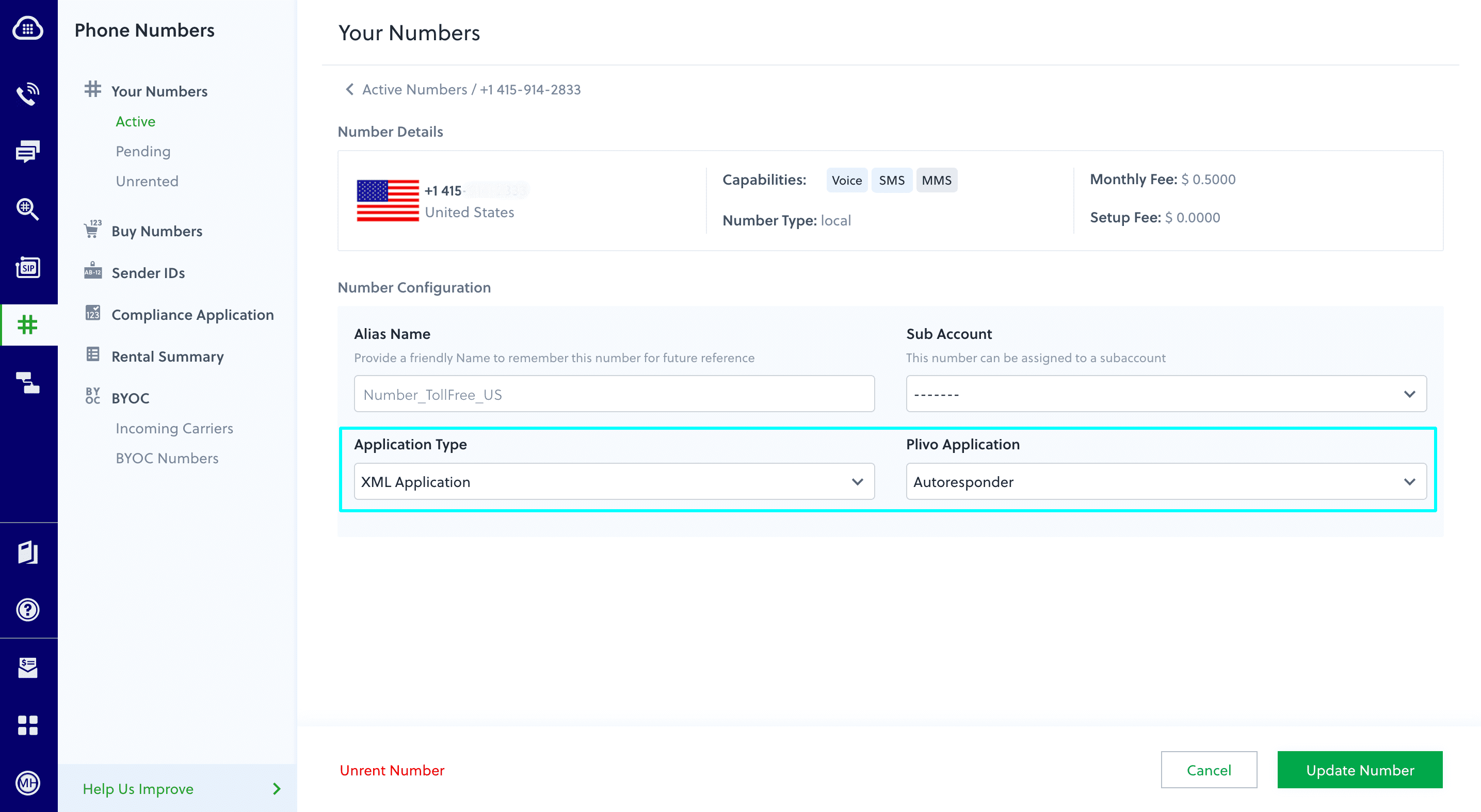
Navigate to the Numbers page and select the phone number you want to use for this application.
From the Application Type drop-down, select XML Application.
From the Plivo Application drop-down, select Autoresponder (the name we gave the application).
Click Update Number to save.

Test
Send a text message to the Plivo number you specified using any phone.
