Receive Response from a Quick Reply Button in an Interactive Templated Message
Overview
This guide covers how to receive webhook response when a user clicks on a quick reply button in an interactive templated message.
Prerequisites
You need a Plivo account — sign up with your work email address if you don’t have one already. If this is your first time using Plivo’s APIs, follow our instructions to set up a Node.js development environment.
You must have an onboarded WhatsApp account to receive inbound messages. If a number is listed as connected, it can receive inbound messages.
Create an express server to receive messages
Create a file called receive_whatsapp.js and paste into it this code.
const express = require('express');
const bodyParser = require('body-parser');
const app = express();
const port = 3000;
app.use(bodyParser.json());
app.post('/receive_whatsapp/', (req, res) => {
const { From, To, ContentType, Context, Button, Media0, Body } = req.body;
const fromNumber = From;
const toNumber = To;
switch (ContentType) {
case "text":
const text = Body;
console.log(`Text Message received - From: ${fromNumber}, To: ${toNumber}, Text: ${text}`);
break;
case "media":
const caption = Body;
console.log(`Media Message received - From: ${fromNumber}, To: ${toNumber}, Media Attachment: ${Media0}, Caption: ${caption}`);
break;
case "button":
const buttonText = Button.Text;
const buttonPayload = Button.Payload;
console.log(`Button Message received - From: ${fromNumber}, To: ${toNumber}, Button Text: ${buttonText}, Button Payload: ${buttonPayload}`);
break;
}
if (Context && Context.MessageUUID) {
const contextMessageUUID = Context.MessageUUID;
console.log(`Context Message UUID: ${contextMessageUUID}`);
}
res.status(200).send('Message Received');
});
app.listen(port, () => {
console.log(`Server is running on port ${port}`);
});
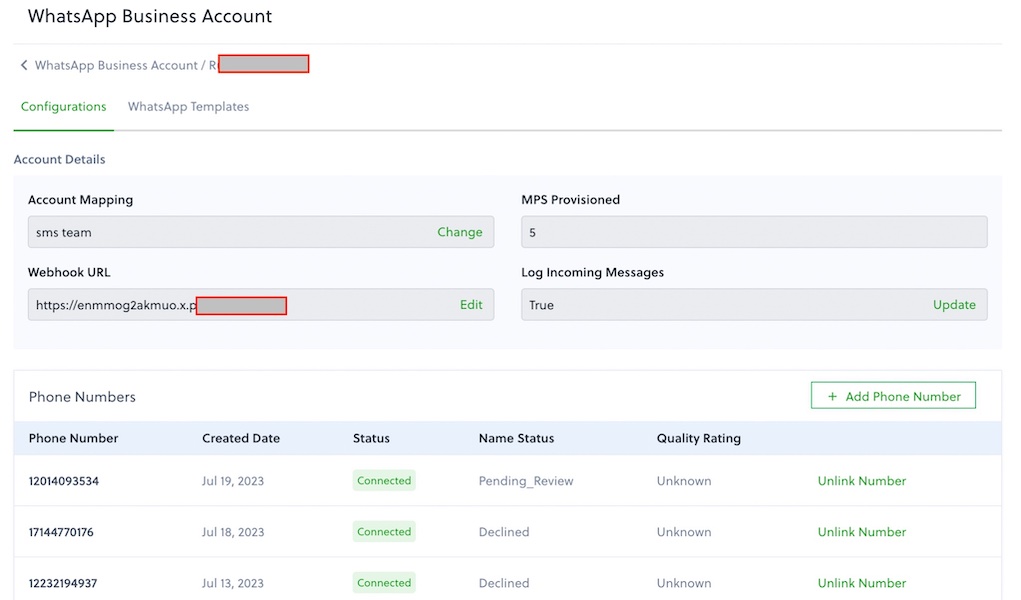
Configure a webhook URL in your WhatsApp Business Account
Add or update a webhook URL from this link to a WhatsApp Business Account. Once you’ve done this, you should be able to receive inbound messages.

Test
Send a WhatsApp message to the Plivo number you specified using WhatsApp application.
